搜索:CORS Access-Control-Allow-Origin ajax 跨域
CORS Access-Control-Allow-Origin ajax 跨域 搜索结果

CORS Access-Control-Allow-Origin解决跨域的问题
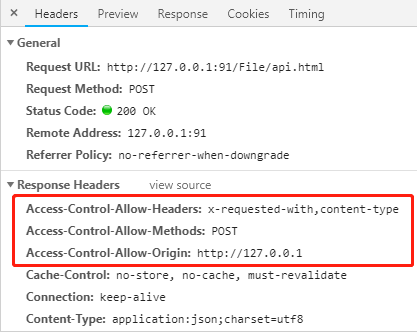
浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。 照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。 header('content-type:application:json;charset=utf8'); head
后端开发 09/10,2018